Motto
Project Summary
The Motto project is another type of cryptocurrency exchange that I had the opportunity to design & develop a functional prototype for. While working with the Cully team we were given the task of working on this new exchange platform and we had to have a functional prototype within 2 weeks.
My Role
Project Design, Front-End Design, Product Management
The Team
1 Senior Developer, 1 Intermediate Developer
Tools I Used
Sketch (and Sketch prototyping), GitHub, VueJs, VS Code

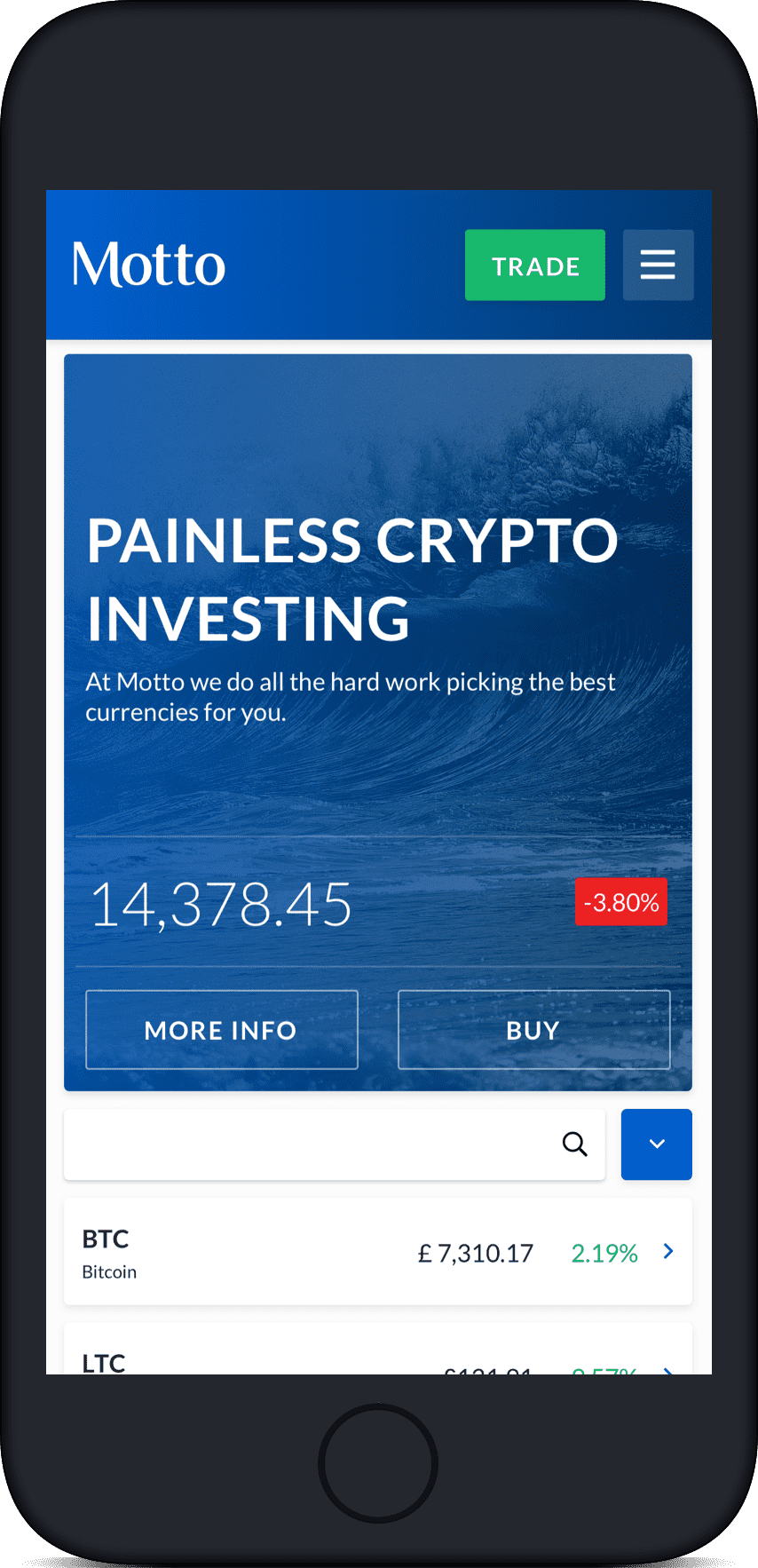
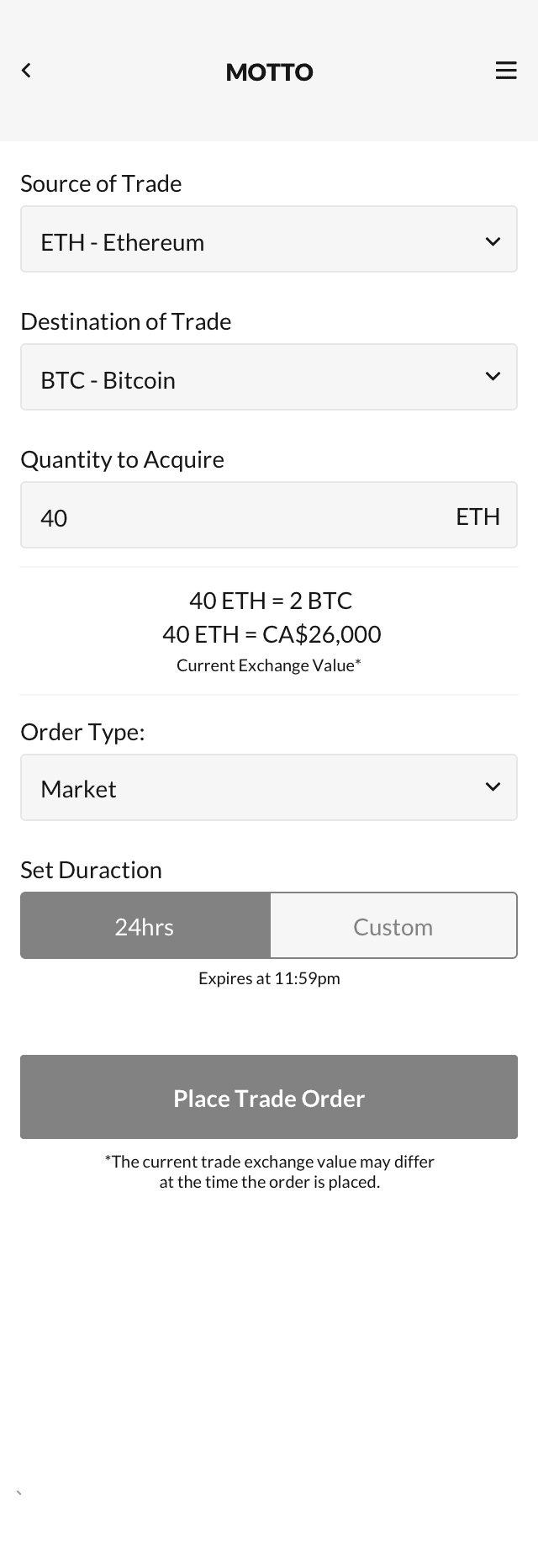
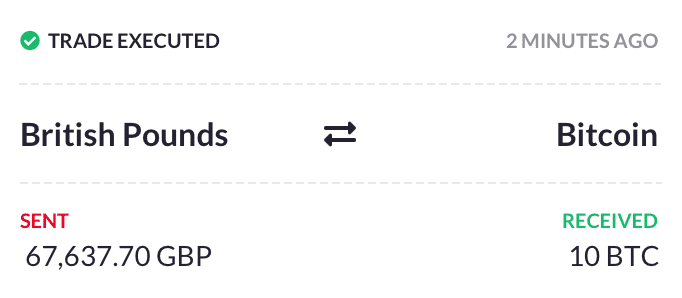
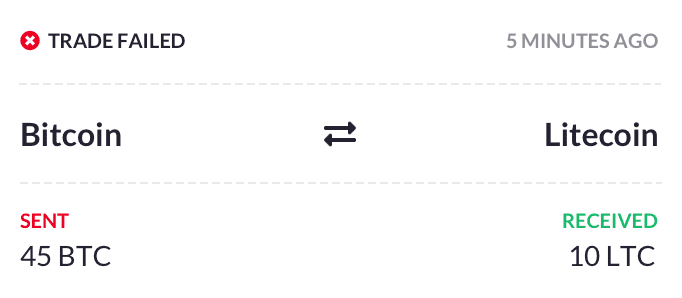
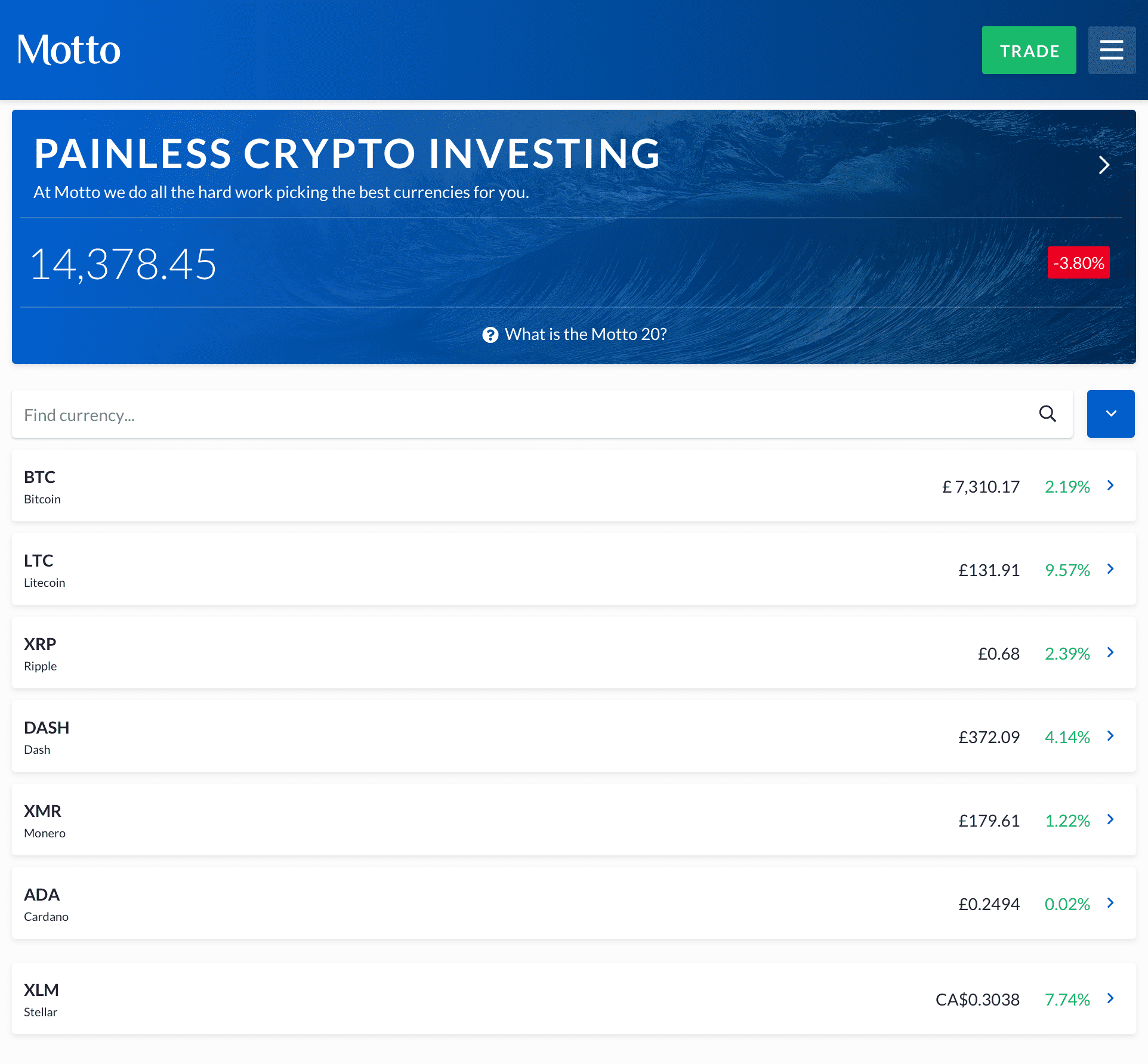
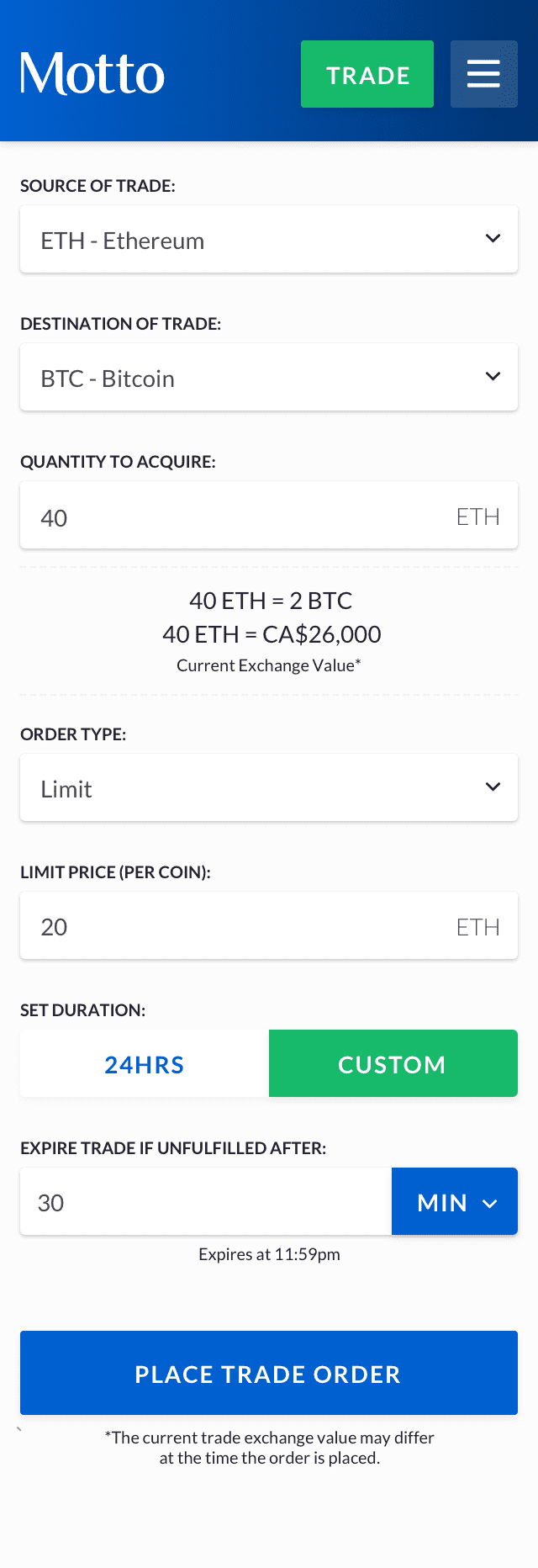
My primary design focus throughout this project was to make a mobile friendly trading platform that felt familiar. Most crypto trading platforms really appeal to the end user that's very knowledgeable about cryptocurrencies and trading, I wanted to make this a bit more accessible and appeal to an audience that might be a bit more informed about stock market trading. To do this I spent lots of time reviewing and researching various stock trading platforms.


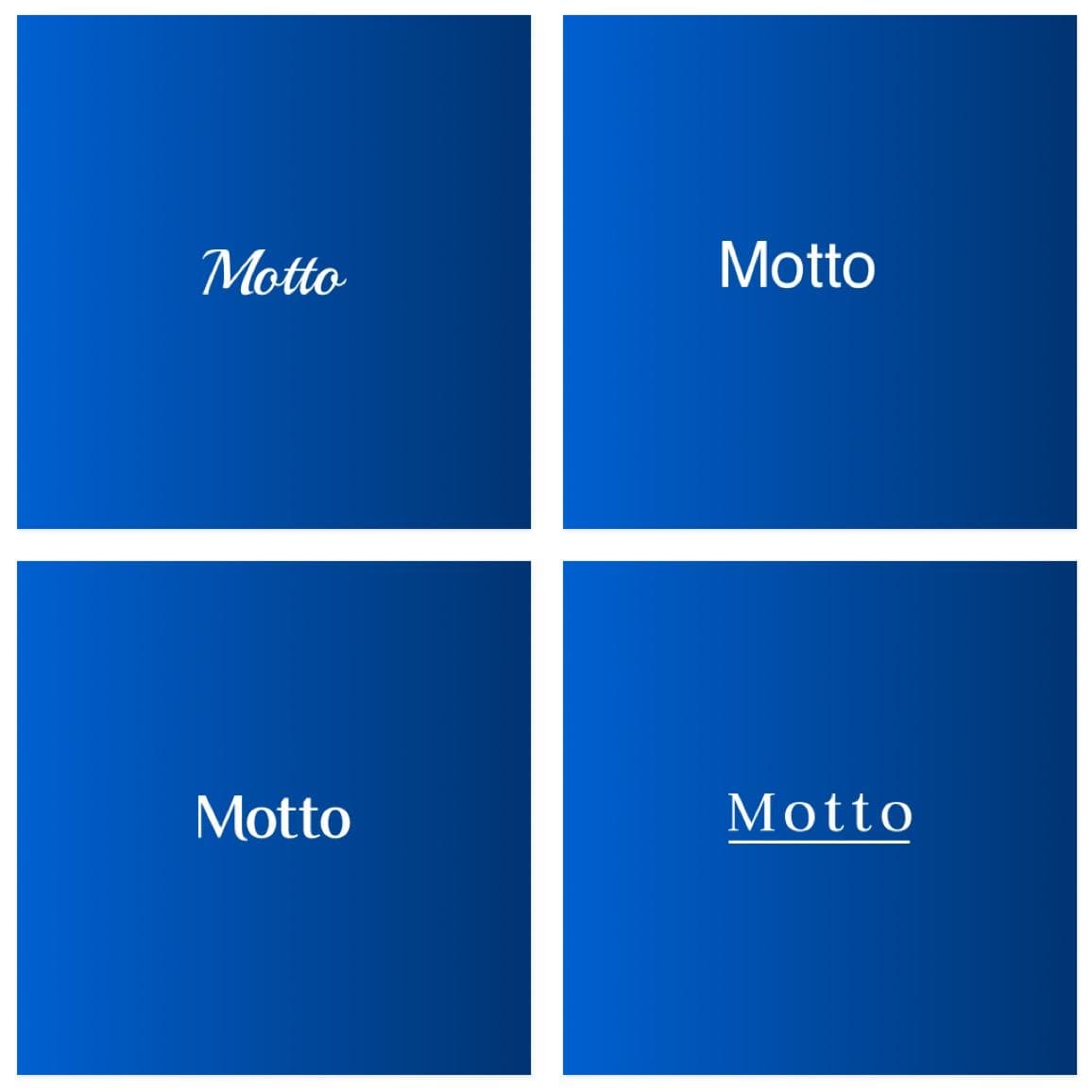
By no means am I a logo designer and thank you to Google Fonts, you made it easier on me. Since this project was built from just a concept the founders had I built the design framework from the ground up, including the logo.
Prototyping with Sketch's native feature.
At this time Sketch had just released their prototyping feature. This gave me the chance to test it out and demo the initial prototypes to the team. Normally I use InvisionApp for prototyping wireframes but I was very impressed with the native Sketch Prototyping.
I wasn't working with clear requirements when designing the platform, I had to work with the founders and figure out the features they wanted from a high level, then work on the details throughout my prototyping process.



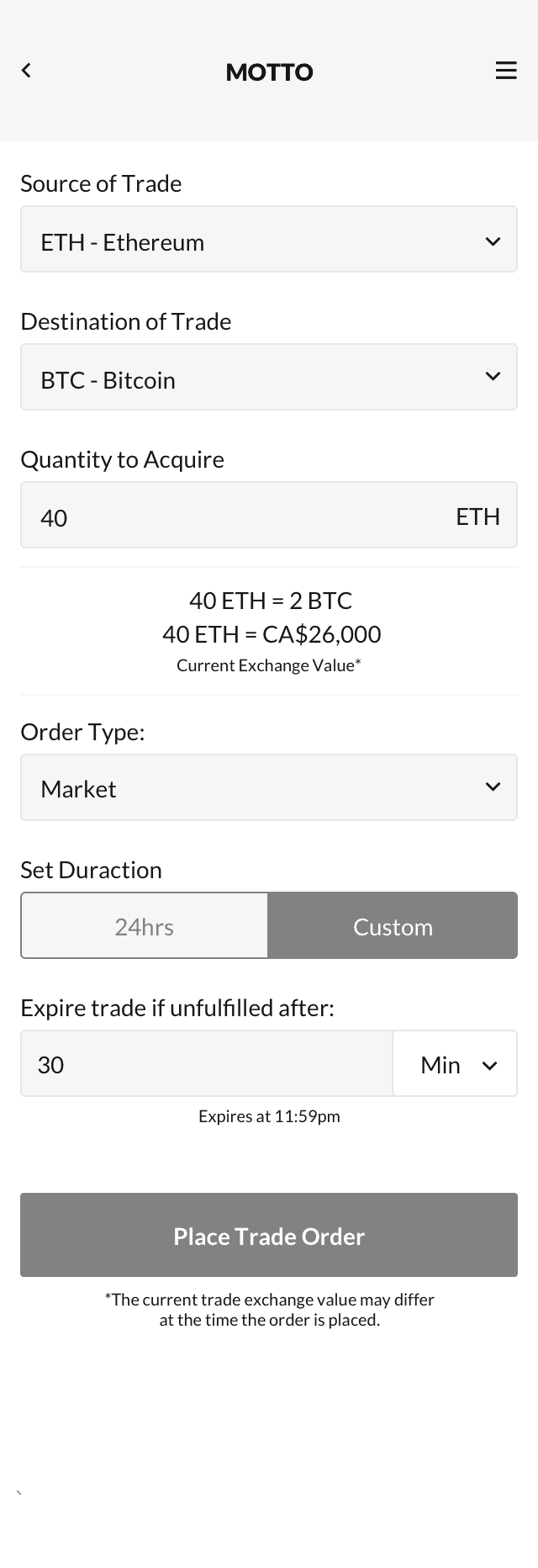
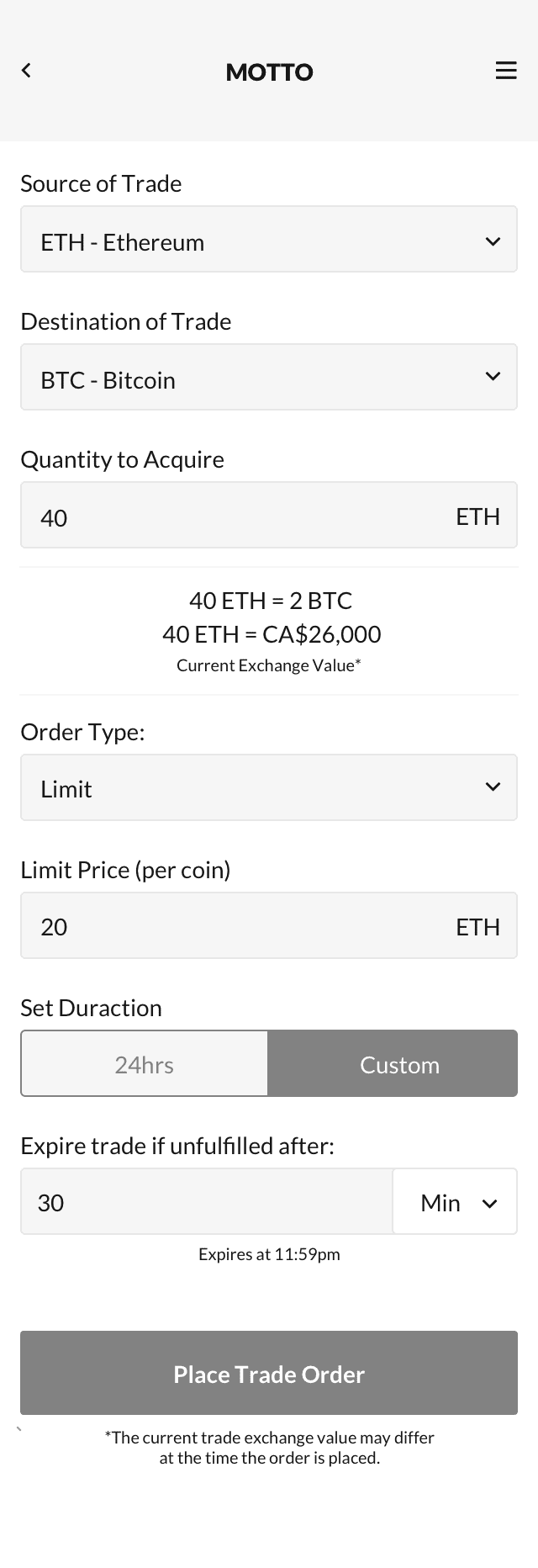
Once we had established a direction and nailed down all of the functionality we were going to include in our prototype, it was time to add some paint!
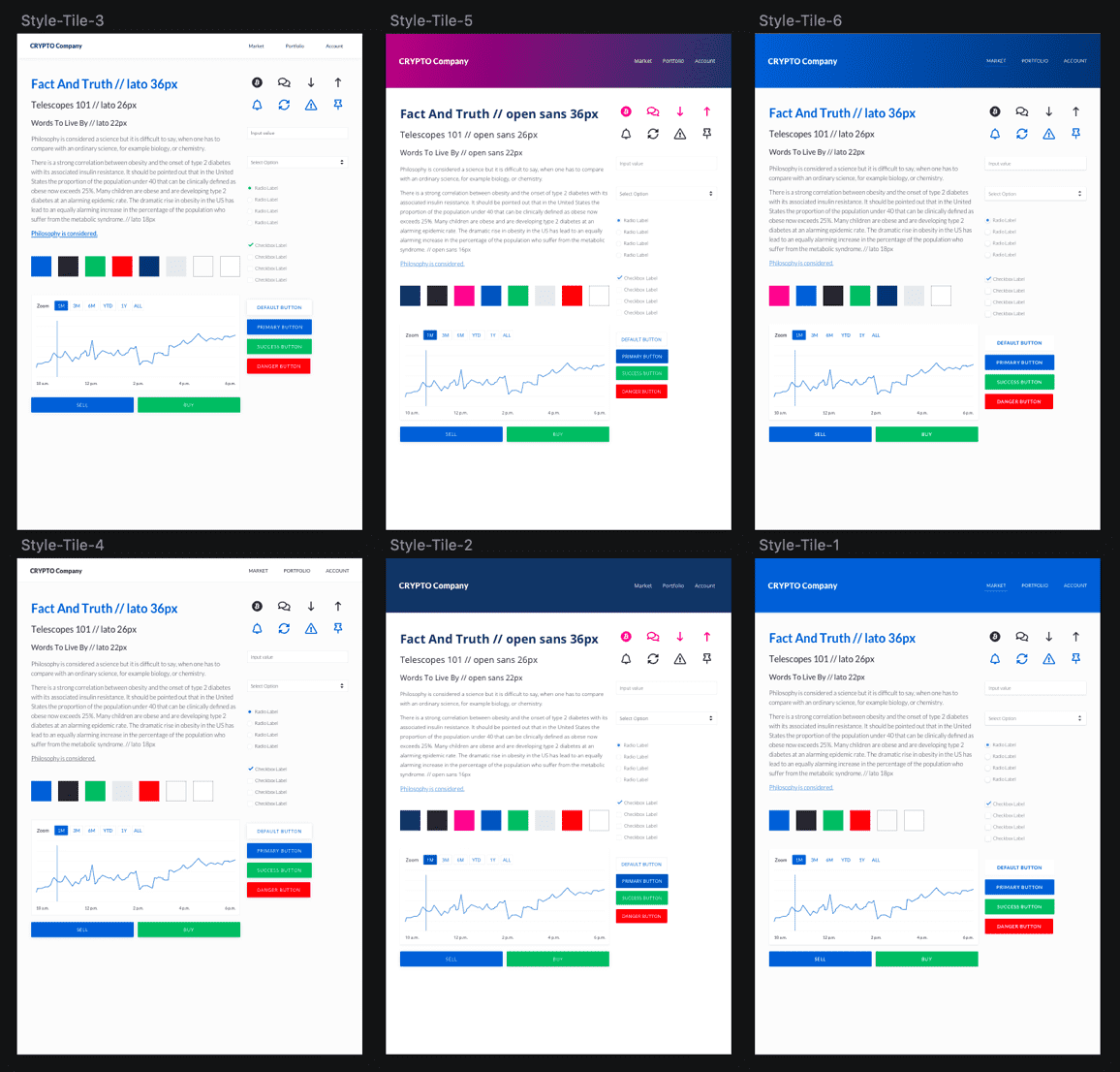
I created a few different style tile options and designed what the main UI components would look like.

I decided to use style tiles instead of creating a full design system as we only had two weeks to complete the project and I wasn't sure how much time I would be spending in development. Given our team size, there also wasn't too much of a risk in someone going off the rails and adding in a feature without following our design system.





Overall I'm happy with how this project turned out and I'm proud of what we accomplished in a short amount of time. In addition to that this project introduced me to the wonderful world of VueJs.




